This is Cooper’s Road, a game made for his Advanced Computers final. Nice job!
Use the mouse to move around, avoiding the oncoming traffic.
Posts Tagged ‘Flash’
Cooper’s Road
May 21st, 2008ActionScript for Advanced Computers
March 12th, 2008(and for Future Professionals, but we’ve been working on this)
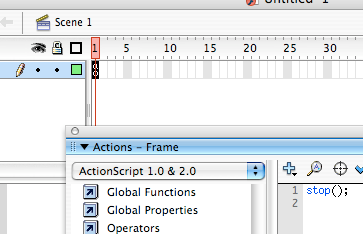
The first type of code that I like to introduce is “stop();”. Put this in the ActionScript for the first frame. Test the movie. Instead of moving on through the frames, it stops in frame 1. How exciting.

Let’s animate a figure.

This is circleman. He is a very complex character with artwork that took me hours to draw.
To be able to easily reuse circleman, instead of drawing him on the stage, I made him a separate movie clip in the Flash file’s library. That way I don’t have to spend hours re-drawing him.
Right now he’s kindof boring in his new layer on frame 1, especially since the “stop();” command doesn’t move the animation anywhere. But for this movie, all of the fun will happen in one frame.
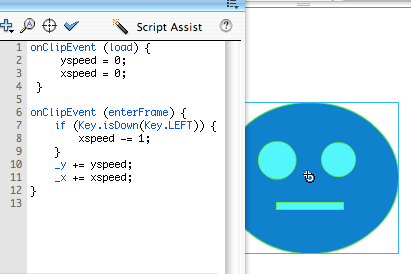
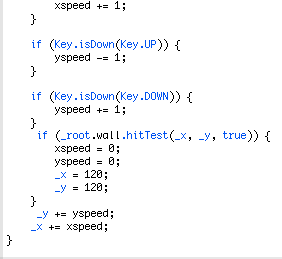
Make sure that circleman is selected, click on his ActionScript button, and type in the code that you see in the picture:

The onClipEvent(load) is a one time thing when that movie clip shows up in the frame the first time around. You’re setting up the initial values of the speed.
The onClipEvent(enterFrame) is every time the frame loops. With the LEFT function, it’s making your xspeed value a negative one. Outside of the Key.isDown(Key.LEFT) function the _x and _y is being added to whatever your xspeed and yspeed values are. It will do this each time the frame loops (many times per second). This creates the constant motion. If you don’t like the constant motion, you could put the _x += xspeed; part inside the Key.isDown function to add the xspeed only when the key is down.
Remember: Brackets start and stop a function. Every time there’s an open bracket it has to close the function somewhere with a close bracket.
Back to the Key.isDown, the way we’ve got it set up, circleman moves left until he is stuck in the netherworld called “Offscreen” with no hope of return. Add some UP, DOWN, and RIGHT Key.isDown functions.
Boundaries
Here’s where stuff gets crazy.
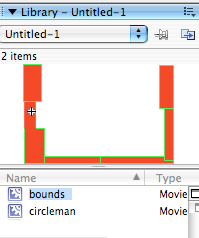
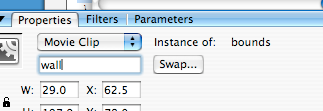
Create a movie called “bounds”.

This will be your environment/world/level.
Put the movie bounds on the stage. Name its instance “wall”.

In circleman’s ActionScript, add a hitTest after your Key.isDown code but before your _y+=yspeed; stuff.

If the character hits the bounds, it stops and then moves to new x,y coordinates.
This ActionScript dictionary is officially your best friend.
Animation and Games – Straight from Adobe
February 6th, 2008Adobe, distributors of Flash, have some great tutorials on character animation and game design.Â
-  If you want to see how to make great cartoon graphics, check out the tutorial here.
- If you want to see a game where the ground moves underneath your character, click here. Â
Â
Instances in a Platformer
February 6th, 2008For Future Professionals today we’ll look at creating movie clips as instances and adding ActionScript code to the instances to make the characters move around. A great tutorial is at Newgrounds. Once you’re there, click on ‘Play the Game.
Mario-type Platform Continued
January 8th, 2008Continuing on with what we talked about the past couple of meetings with Flash, here is a platform game where the person turns around and a villain that is beatable.Provided by Magnetos from gotoAndPlay.it: Platform – saltas
- Â Figure out your own artwork and boundary box (how big is too big of a character?)
- Find where the enemy vs. hero collision is.
- Notice that hero_walk is different from sidewalk. Figure out which one you need to edit.
Platform Game Creation
December 12th, 2007Check out the tutorial at gotoandplay.it about platform game creation by tonypa. The source file for Flash can be downloaded here – platform.fla
- Try adding platforms in different areas. Different frames of your project can be different levels.
- Change the square to a different character.
- Add an obstacle/villain that moves on its own.
Flash Game Sample
November 21st, 2007Today at Future Professionals I could see that some were almost ready to start programming in Flash, but were intimidated by the time that it takes to get used to ActionScript.
It, literally, is another language. Just like Spanish or French, it takes some getting used to. One of the ways that I became familiar with programming was by taking apart other people’s programs.
So I give to you a game that I made for my friend Brian. (In my high school group of friends was Tommy, Tommy, Brian, Brian, and Mike.)
Click on the .fla file to download the source. (Depending on where you are, you may need to right click/control click.)
Test the movie in Flash to see what it does (spacebar fires and arrows move) and then experiment.
As you experiment, try to:
- Increase the amount of money the character gets
- Increase the number of hook gnomes
- Change the amazing artwork
Once you are comfortable with editing the parts of the program, try editing other people’s files and finding tutorials.

