In an effort that would make Stan the Man proud, we will be creating comic books about the different steps of the writing process. Each comic needs to have:
- A hero that has the step of the writing process in his/her name
- A power/ability/device that demonstrates the specific 6 Trait of Writing that goes with that step of the writing process
- Three examples of dialogue that demonstrate a knowledge of the details of that part of the writing process
- Use two of the three templates for pages:
Page 1
Page 2
Page 3
We will use the following sites for inspiration:
- To save the background layout image, Control + Click on the image to save it.
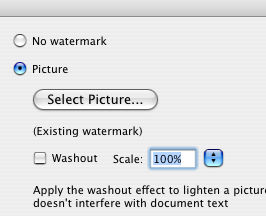
- In Word, select Insert->Watermark. When your options come up, select ‘Picture’ and then make your options look like this:

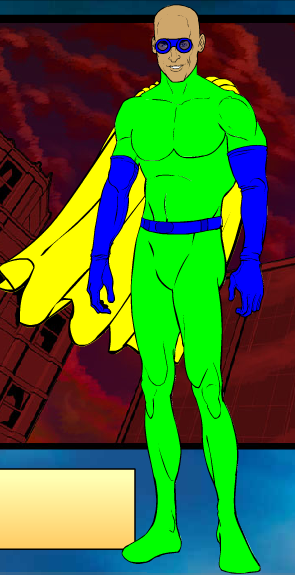
Now you’ll have more than just your usual Word layout! - Design your hero using the links above. You’ll now need a screenshot.
- Press Apple + Control + Shift + 4 to get the screenshot cursor. Draw your box and then paste what you copied into Word.
- Click on the picture. In your formatting palette (View->Formatting Palette), select Wrapping (the picture needs to be selected for wrapping to show up). Change ‘Wrap To’ to ‘None’ and change ‘Style’ to ‘In Front of Text’. For each picture you’ll need to change the wrapping.
- Move and resize your pictures using the squares (handlebars).

You can even flip images by resizing to the opposite side. - To add dialogue, in your formatting palette select Add Objects. Click on the tab with the green square and the yellow circle (the AutoShapes).
- Click and drag whatever object you want onto the page.
- You can also add WordArt (the shiny ‘W’ in Add Objects) to give your comic that extra BAM/KAPOW!
Witness the awesome power of The Editor, wielding the Ring of Conventions.
Excelsior!