Isometric perspective is a way to use 2D images to create a 3D environment. Flash normally operates in 2D images; Chris Lindsey created a game engine in Flash to represent a 3D environment. The engine does require ActionScript 3, though, so it won’t run properly in ActionScript 2.
A game engine is not a game in itself- it is the power behind the game. Programmers will design an engine to run their video game and then license that engine to other game developers. Here’s a list of some of the current game engines out there.
Things to look at in this game engine:
- There are no movie clips on the stage to begin with. The code places the movie clips onto the stage when you test the movie/make the .SWF file.
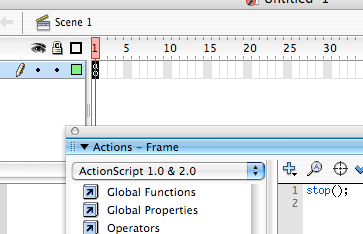
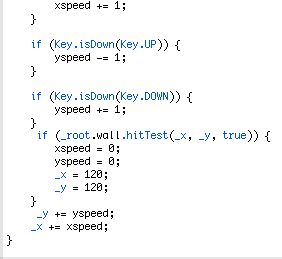
- All of the code is in just one frame. You don’t have to search all over for it – this is really appreciated.
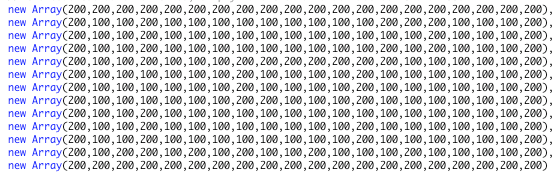
- There’s a giant array of numbers.

This is your map. If it says ‘200’, that’s a wall piece that gets placed. If it says ‘100’, that’s a floor piece.

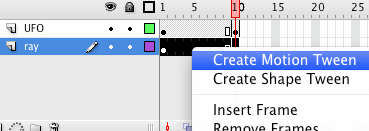
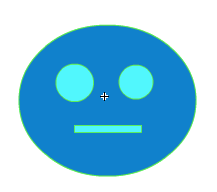
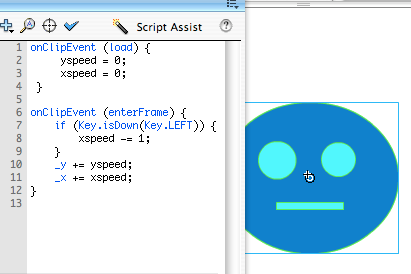
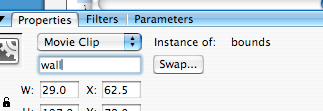
Save a copy of the .FLA file so you have the original and then one to work with. Try editing the ‘hero’ movie clip. Draw your artwork on a new layer inside the movie clip. You can then delete the original box image layer. To help you out, you can turn the box layer into an outline by clicking on the colored box on the layer (in this picture it’s yellow).

Once you get used to how the artwork is set up, try expanding the map by adding a new line of 100s and 200s in the ActionScript.
Click on the game to play it. Use the arrow keys to move your character around.
The .FLA file with all of the code can be found by clicking here.