Today we’ll be looking at how to make a button-based game. We’ll need to run in ActionScript 2. The exciting part is that these games will be able to be put into the teachers’ SmartBoard software. Imagine the school playing a game you created.
Setting up the Project
- Open a new Flash document.
- Click on Layer 1, Frame 1. Add a stop(); action to stop the playhead.
- On a new line in the code, establish a variable to hold the score.
The code so far:
stop();
score=0;
We set up the score variable here so we can change it as the user gets questions right.- Create a new layer in frame 1.
- Create text as a title for your game (so the user isn’t staring at a white screen).
Making a Button
- That’s great, but we need a way to get past this screen. We’ll need a button. Click on Insert->New Symbol and choose ‘Button’.
- Buttons have an Up, Over, Down, and Hit. Up is its natural state. Over is if some hovers a mouse over the button. Down is what it looks like when it gets clicked. Hit is the Hit Zone – if you want a bigger area to register if it’s been clicked on or not. Normally Hit is the size of a box around the button.
- Make a keyframe in each area to change the states of the buttons (what they look like). Notice that you can insert multiple layers.
- Drag that button onto the stage.
- The button is clickable, but it doesn’t know what else to do. With the button selected (blue highlight around it), open up the ActionScript for that button.
Telling the Program to go to the Next Part
- Type on( . Remember from previous lessons that when we see the parentheses, it means the function is calling/looking for a variable. Most modern versions of Flash will try and guess which one you want. Select press. (When someone clicks the button, it goes. You could choose release and the user could click and hold and then go when the user releases the mouseclick.)
- Add a funky bracket ( { is called a brace, to be technical) to start your list of commands.
The code should now be:
on(press) {- Start a new line to maintain style.
- Type in gotoAndPlay(2); Notice that the ‘A’ and the ‘P’ are capitalized. Also look at how the function calls a variable – the number ‘2’ – to tell the game to go to frame 2.
The code now is:
on(press) {
gotoAndPlay(2);
}- If you run the program right now, when you click, it will go to frame 2 (or even just consider frame 1 the end of the movie if you haven’t added anything yet to frame 2) but then loop back to frame 1. We need to put a stop(); code in frame 2 just like we did for frame 1. You’ll need to insert a blank keyframe and then click on the ActionScript arrow.
- Once you’ve added the stop();, on a different layer create text with your question.
Use the Same Button Multiple Times to Make Your Life Easier
- We need buttons for our answers. If we create one button in the Flash library, we can then drag it in multiple times and not have to re-do animations. Create that button.
- Drag the button from the library onto the stage. Create a text box next to the button that has an answer.
- Drag the button from the library again onto the stage for the second answer. Put a text box next to the button with an answer.
Checking for the Wrong Answer
- Click on the button next to the wrong answer to select it (blue outline).
- Let’s add some code for the wrong answer. Let’s add a gotoAndPlay(3); to the button (with the on(press) and all that) to take the user to frame 3, which is where we’ll mock them for getting the wrong answer. (Mock them nicely and politely.)
- Make sure to add a stop(); code in frame 3 to avoid the jumping loop. You’ll need to insert a blank keyframe.
- Create your end of game screen. Be nice and include a button to take us back to frame 1.
Checking for the Right Answer
- Let’s say the user got the question right. Go back to frame 2 and edit the ActionScript for the correct answer button.
- Send the user to the next question – frame 4 – with a gotoAndPlay(4); What’s different this time, though, is that we need to add to the score. On a new line in the ActionScript type in score = score + 10; We just took the score and added 10 points to it. (It will still complete the rest of your list of commands – but to keep it straight in the minds of the humans who may be reading over your code later, add to the score first and then put in the goto.
The code should look like:
on(press){
gotoAndPlay(4);
score = score + 10;
}Displaying a Score
- On frame 2, create a new layer. Let’s label what the user is looking at. Create a text box somewhere on the screen that says ‘Score’. If it’s on it’s own layer and it’s own keyframe, it will constantly say ‘Score’ throughout the whole program.
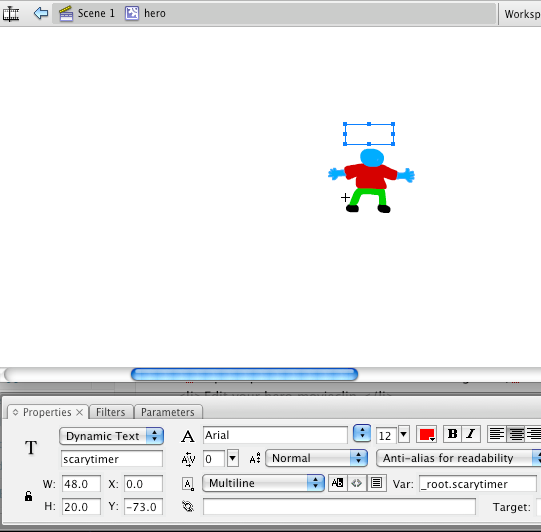
- Now let’s show the actual score. Click on the tool to make a text box, but instead of creating a text box, just click where you want to show the score.
- In the Properties at the bottom of the work area, change it from Static to Dynamic text. Dynamic and Static are just like with characters in a story – dynamic changes, static stays the same.
- In that text’s Properties, there’s a place called ‘Var: ‘ with an input box next to it. Type in score. It will now show the value for score. Make sure that you don’t put this in frame 1, because frame 1 is where we initialize/set up the variable.
Thoughts to Enhance the Game
- You can add to score whenever the user clicks on the right answer button. You can subtract from score when a user gets the wrong answer.
- You can add as many buttons as you like – you don’t just have to have two questions.
- Not all buttons need to be easily seen. You could say “Click on the duck” but have the Up be blank and have the Over show a duck. The user would have to roll around the screen to try and find the right button.
- You can create a variable called whichframe to control which frame a gotoAndPlay goes to. Instead of gotoAndPlay(4); it could be gotoAndPlay(whichframe);