- Click on the iMovie HD icon in the dock. (If it’s not there, go to the ‘Finder’ and select ‘Applications’.)
- Create a New Project
- Name it with the assignment name, your class period, and your last name. (Example: ‘portfolio-4th-guy’). Save it to the hard drive by selecting Macintosh HD->Users->Shared and then click Save
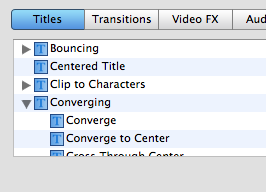
- Click on Editing -> Titles to add your text.

- Make sure that your text is big enough to read. You will probably need to split up your sentences into smaller phrases.
- Type single words as titles for emphasis.
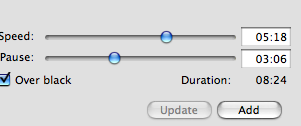
- You can use the slide to adjust how many seconds the animation takes and how long it pauses.

- For pictures, drag your image from the desktop/documents onto the timeline/clip view.

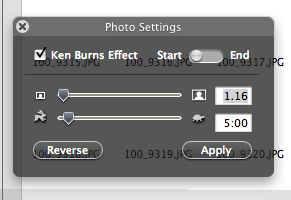
- To change the animation, click on the photo to select it. Click on Media->Photos and then Show Photo Settings
- With the Ken Burns Effect on, the photo will slide in/zoom out in many different ways. Drag the top slide bar to zoom in and out. Drag the bottom one to make the animation speed up or slow down.

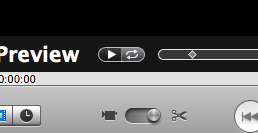
- Your Preview bar has its own animation timeline. Click on the animation timeline to select which place to zoom in.

- The hand lets you control the position of the photo. Click and drag to move the camera’s focus.
- To add sound, make sure that you are in the project’s timeline mode first. Click on the clock to switch from clip mode to timeline mode.

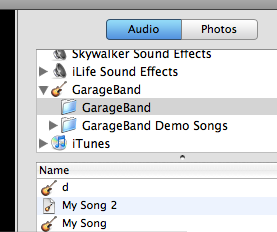
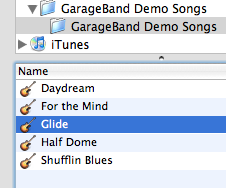
- Click on Audio to view your iTunes library, GarageBand songs, and Skywalker sound effects.

- Click on a song and drag it to the second line in the timeline.

- Click on the triangle and drag it to go to different parts of the timeline/project.
- To shorten a clip, click on it to highlight it, move the triangle to where you want to cut it, select from the top menu Edit->Split Clip to make the cut.

- Click off of the clips to deselect both, then click back on the clip that you don’t want. Press the delete key to get rid of it.
- Click on Editing->Transitions or Editing-> Video FX to make your presentation more professional.
Archive for the ‘Tech How To’ category
Reposting: iMovie Titles
February 6th, 2011Working with variables in Scratch to make a score
November 17th, 2010My demo game for today in Scratch involves checking to see if a button is pressed, changing a variable and a costume if it’s pressed, and then checking if the required score has been met.
The variable is boot to the head. *
When the green flag is clicked to start the game, we reset boot to the head and the costume to give the player a fresh start.
Next, we check to see if the spacebar has been pressed. If it has, we change boot to the head by one and do a mini-animation of a cat with a boot to the head. I put a wait command in there so the user’s eye can actually see the costume change.
We use an “if…” statement (found in the Control section) and use an operator (the green section) to see if boot to the head equals 10, our designated end of the game. If the player has 10 boot to the heads (boots to the head?), we reward them with a positive message of encouragement and then cruelly reset the score.
This is my demo, but I know that you’ll need variables to keep track of info in your games for the competition. Use the same techniques for your own variables.

Notice the big red X. The “if…” statement won’t work if it’s not connected to the rounded top of “When space key pressed”.
Your code should look like this for the demo:

*In no way does Mr. Griggs endorse giving walking cats a boot to the head.
Switching Backgrounds/Levels in Scratch
November 10th, 2010For the STEM video game challenge, we’re using Scratch to make our games.
One of the things you usually need in a video game is the ability to change what the background looks like. First, you’ll need to create the backgrounds in Scratch:

I’ve created two backgrounds using the built-in paint editor. They’re very intricate backgrounds named “background1” and “background2”. You can name yours differently, just remember what you called them.
- Reset the background to background1 at the start.
- Broadcast either a Go to 1 or Go to 2, depending on what key is pressed.
- The script checks what’s broadcast and changes the level’s appearance.
Mac VoiceOver as an audio file
September 2nd, 2010Sometimes you need a computer voice reading text. GarageBand does great when you supply the voice, but what if it’s a big chunk of text that you want as an AIFF and don’t have time to record?
In Terminal (found in Utilities) type in:
say "Hello"
You can change the voice. The names of the voices can be found in the VoiceOver utility (like “Bruce” or “Cellos”). Use the -v option in Terminal to choose the voice:
say -v "Bruce" "Hello"
To have it output as an audio file, add -o and then the file name (with the .aiff extension). It will save the file in your home folder (in Finder, it’s the folder that has your name with the house icon).
say -v "Bruce" "Hello" -o hello.aiff
Instead of just simple “Hello”, you can have the voice read from a text file by using the -f option:
say -v "Bruce" -o article.aiff -f article.txt
If the text file is in your home folder, you can leave it as is. If it’s in a different folder, you need to specify the location. ~/Desktop tells Terminal the file is on the desktop, ~/Documents lets it know it’s in the Documents folder. You can also use that same syntax for where to output the audio file.
say -v "Bruce" -o ~/Music/article.aiff -f ~/Documents/article.txt
Here’s the audio file I just created using the text from this article:
article.m4a
(I saved it in GarageBand as an .m4a to play well with browsers.)
Now to figure out how to write a program to run Terminal. I know it’s possible; I’m just not cool enough yet.
There’s so much great accessibility stuff out there. Click here to see what more VoiceOver can do.
Have you seen a Braille monitor? Very cool stuff:

Filtering out the leading zeroes in patron accounts
August 16th, 2010We use Follett’s Destiny for our library management system. For the longest time student ID cards would not work when I scanned them because our district’s student information system added zeroes as padding at the beginning of ID numbers. Scan the card and Destiny would return an error because it doesn’t like zeroes. (Don’t ask me why – maybe a clique of zeroes told nasty rumors about Destiny in elementary school.)
Handscanners can be programmed by scanning specific barcodes. If you have a Honeywell handscanner, try scanning the following barcode if you’re having issues with leading zeroes:
the barcode in the attached Word document. Some browsers render the barcode all pixelly. Click here for the Word document. Print that and then scan away.
Your scanner should now filter out the leading zeroes.
49.C02 Error on a Hewlett-Packard Printer
August 10th, 2010With all of the back to school excitement, one of the things that gets frustrating is when technology isn’t quite working. One problem that has come up that has an easy fix is the 49.C02 code that I’ve seen repeatedly. The code means that the document that’s trying to print has a font that the printer doesn’t recognize. The easy solution is to reset the printer and change your font. Papyrus is a font we stay away from because many printers freak out at it. (My graphic designer friends can also breathe a sigh of relief that people are choosing to not use the Papyrus font.)
If resetting the printer doesn’t work, there’s probably a previous print job that needs to be cleared out.
The Lessig Style of PowerPoint
July 28th, 2010I saw this style a very long time ago (ancient by Internet standards) and realized that I hadn’t shared it here. It’s unofficially called the Lessig Style of PowerPoint. It’s what I use for my booktalks when I use PowerPoint and it’s what I like to use for most of my presentations. The only presentation that I don’t use it on is my AIMS teacher instructions PowerPoint. I modify the one from the district and I’m a little scared to leave out a piece of the instructions, to be completely honest.
PowerPoint is old. Like, 23 years old. It’s this simple fact that makes me laugh a little when teachers say they’re afraid to use PowerPoint and other new technology. I need to remind myself that it’s new to them.
Over the 23 years, PowerPoint has morphed like most technology does. One of the trends that I still see is to put paragraphs of text on the screen, all at once (or, even worse, crawling in with a typewriter animation). Usually it’s not others teachers doing this. It’s mostly people from outside of the school who come to present. The mindset is that the PowerPoint speaks for itself. If that’s the case, then why do we have someone standing in front of us in the meeting? To read the slides to us?
What if you put only the most important word on a slide? What if you put the one idea, the one concept you wanted people to leave the meeting talking about? Lawrence Lessig is a great presenter (and professor and advocate and all that).
Check out his TED talk on copyright. Not only is his challenge to current copyright assumptions good (although the remixes can be skipped), but watch how he presents it. Slideshow art.
A Robot Completed My Inventory: Fun with AppleScript
June 4th, 2009Granted, a human had to go to the shelves and scan 13,822 barcodes.
Another bonus for the human: the ability to generate creative code.
When I scanned a section of my library into my inventory, the scanner saved all of those barcodes as a text file. But here’s a mistake I had made (did I mention 13,822 barcodes?): I had closed all of the previous librarians’ inventories. It asked me what to do with books I hadn’t inventoried yet. I said to mark them as lost, since when I manually scanned a book in, our catalog responds, “This copy had been marked as lost, but will now be found” (or something to that effect). After scanning all of the books, what was left would be truly lost books.
Little did I know that when you use a portable scanner to store up a list of barcodes, when you import that list it says that lost books had now been found, but didn’t update the copy status (they’d still be considered lost until someone hand-scanned them in)(even though I just got done scanning them with a portable scanner).
Since it was already 9pm, I didn’t want to type in 3,000 barcodes by hand.
This morning I wrote my first script in AppleScript. What makes AppleScript different from other programming languages is that it is set up specifically to automate programs that you already have.
I wrote a program that would check the file from the scanner, type in a barcode, press enter, and move on to the next line and repeat the process (like a robot typing in each barcode, line by line).
I set it up so that you run the code, choose the text file holding your barcodes, and then have time to click on the place in your catalog where you type in for books to be checked in. You have to manually click on that text box in your catalog at the start, but I set it up like that so that if your catalog wasn’t set up exactly like mine, you could still use my script.
Here’s the script:
-- variable for carriage return/enter key
set CR to ASCII character of 13
set the source_file to choose file with prompt "That freaking file is located here:"
--give me time to switch back to the circulation
delay 5
-- get file data
set fp to open for access source_file
set barcodes to read fp
close access fp
-- types each line in and presses enter/carriage return
set single_barcode to every paragraph of barcodes
set AppleScript's text item delimiters to ""
repeat with thisBarcode in single_barcode
tell application "System Events"
keystroke thisBarcode & CR
delay 5
end tell
end repeat
Feel free to run it in your AppleScript editor (located in Applications on, I think, every new Mac). I have not found something like this on a Windows machine, but I haven’t really looked.
I’m a Mac fan because my MacBook has sped up my workflow considerably, and this is another example adding to my fanboy-ness. The Apple language is very easy to understand. I saved myself hours just by creating a script this morning.
Oceanography Videos
April 14th, 2009As Crowell’s class is working on oceanography iMovies, these sites might be a good place for videos to use in your projects:
Michael Johnson Marine Natural History Photography
For teachers to sign up for videos:
Teachers’ Domain
Potential Anti-virus Software
April 1st, 2009Here are some recommendations from the Yahoo Tech guy.
If these break your computer, blame him.


