Once you’ve mastered this, try out the Pong tutorial by the Flash Ninja Clan here.
(and for Future Professionals, but we’ve been working on this)
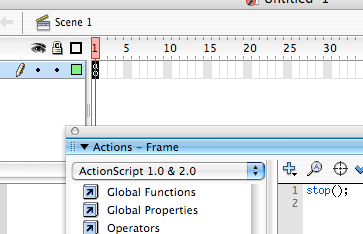
The first type of code that I like to introduce is “stop();”. Put this in the ActionScript for the first frame. Test the movie. Instead of moving on through the frames, it stops in frame 1. How exciting.
Let’s animate a figure.
This is circleman. He is a very complex character with artwork that took me hours to draw.To be able to easily reuse circleman, instead of drawing him on the stage, I made him a separate movie clip in the Flash file’s library. That way I don’t have to spend hours re-drawing him.
Right now he’s kindof boring in his new layer on frame 1, especially since the “stop();” command doesn’t move the animation anywhere. But for this movie, all of the fun will happen in one frame.
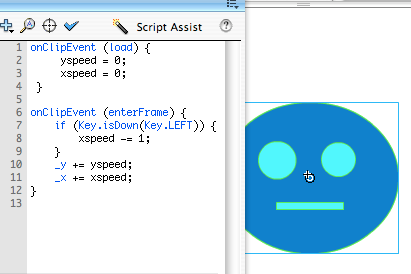
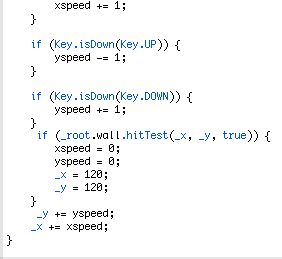
Make sure that circleman is selected, click on his ActionScript button, and type in the code that you see in the picture:
The onClipEvent(load) is a one time thing when that movie clip shows up in the frame the first time around. You’re setting up the initial values of the speed.
The onClipEvent(enterFrame) is every time the frame loops. With the LEFT function, it’s making your xspeed value a negative one. Outside of the Key.isDown(Key.LEFT) function the _x and _y is being added to whatever your xspeed and yspeed values are. It will do this each time the frame loops (many times per second). This creates the constant motion. If you don’t like the constant motion, you could put the _x += xspeed; part inside the Key.isDown function to add the xspeed only when the key is down.
Remember: Brackets start and stop a function. Every time there’s an open bracket it has to close the function somewhere with a close bracket.
Back to the Key.isDown, the way we’ve got it set up, circleman moves left until he is stuck in the netherworld called “Offscreen” with no hope of return. Add some UP, DOWN, and RIGHT Key.isDown functions.
Boundaries
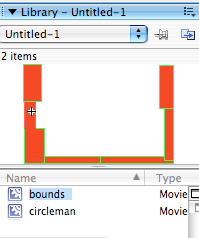
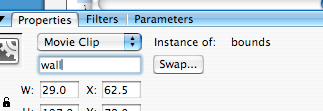
Here’s where stuff gets crazy.Create a movie called “bounds”.
This will be your environment/world/level.
Put the movie bounds on the stage. Name its instance “wall”.
In circleman’s ActionScript, add a hitTest after your Key.isDown code but before your _y+=yspeed; stuff.
If the character hits the bounds, it stops and then moves to new x,y coordinates.This ActionScript dictionary is officially your best friend.